No worries – you will find all your questions answered in this friendly and easy to understand, step-by-step website creation tutorial!
By the time you’re finished reading this tutorial, you’ll be able to have your site up & running in less than an hour.
Before you can create a website you have to make sure you find an appropriate domain name and a reliable web hosting service. You have to be very careful when deciding what services to choose, as this can play a big role on the overall performance of your website (stability, speed, up-time…). We will show you exactly where to find the best deals as we go along.
In case you are not familiar with the terms above, a domain name is the primary address of your website, also known as the URL (www.example.com). It is essential to understand that the domain itself (although an important part of the website) does not represent the actual website. Instead, it only serves as a pointer as to where your site is currently located.
This is where the hosting service comes in. Hosting service provides you with the web-space necessary to support your content. It serves as a skeleton for your site.
After you’ve successfully set up your domain name and web hosting service (takes about 15 minutes), it all comes down to configuring your website. We will be using a free CMS platform called WordPress. It is a very simple platform that enables users to build professional looking websites within minutes!
We’ve already mentioned that you have to be careful when registering a domain name. Why? Well… many visitors get their first impression about the website based on your domain name. This is why you want to make sure your domain name:
a) Is relevant to the content of your website,
b) Is simple & easy to remember (preferably a catchy phrase),
c) Is short and descriptive
d) Has the right extension (.com, .org, or .net)
Your domain name also plays a big role in the search engines. For example, when someone uses Google to search for ‘dog training tips’, a website whose domain contains these exact words has a much bigger chance of appearing in the search results for that particular term. Also, users are more likely to click through to a website that has its URL relevant to the phrase they were searching for.
Hope this makes sense, now let’s get rolling!
1) The first thing you will need to do is to decide who to use as your domain registrar. Personally I use and recommend
Godaddy.com the worlds #1 domain registrar. So to get started, click on this link:
http://www.godaddy.com
You should land at a page offering you to search for available domains and purchase them. That’s exactly what we’re here to do.
The domain name search box should look something like this:

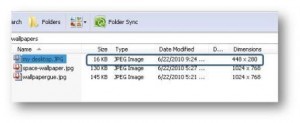
2) Type in the desired URL and hit GO to check if it is available! You will most likely end up with plenty of different URLs available for purchase, as shown below:

This is good, however, we are only interested in the ones with .com, .org or .net extensions, as these have been proven to rank best in the search engines.
3) If your domain is available, check the small box next to it, and click continue to registration. You will be asked if you wish to purchase additional extensions for your domain, just click – No, Thanks! (unless you feel an irresistible urge to do so…)
4) You will then be taken through a registration process that is quite simple to follow. You’ll be offered few different payment methods, as well as an option to choose how long you wish to purchase the domain for. We recommend you select 1 year registration length, as it can be easily renewed at any time in the future.
Important: You will also be offered to choose between multiple privacy protection services, as well as web hosting services – we suggest you decline all of these for now, especially the web hosting option!
Godaddy is a powerful domain register, and although they do offer web hosting, I prefer to use a separate company for hosting. (explained in the next step).
Once you’re done purchasing, you will be sent a receipt with all the important information in it. It is a good idea to save this receipt, you might need it later.
Your domain will be ready for use within 24 hours, usually much sooner.
5) You are now a proud owner of your brand new domain! Congratulations!
STEP 2 - SET UP A WEB HOST ACCOUNT
Alright, now that you have your domain ready, it is time to put it in use!
How to choose the best hosting provider? There are
two simple rules you want follow when making this decision:
1) Avoid cheap offers,
2) Choose an established host!
If you look around a little, you will find tons of hosts offering incredibly low pricing, but is it really worth it? Simply put – if you want your website to run smoothly and not to have large periods of down-times, then no – it’s definitely not worth it.
We would like to suggest a reasonably priced, well established hosting service called
Hostgator.
Hostgator has been around for quite some time now and has a reputation of being fast, reliant and a very customer-friendly host. It also offers unlimited bandwidth (very large traffic support) and unlimited disk space (no limit on the upload capacity).
 - Here’s how to set up a web hosting account with Hostgator:
- Here’s how to set up a web hosting account with Hostgator:
1) First you need to visit the hostgator website by clicking this link:
http://www.hostgator.com
When you land at their site, you will notice a big ‘View Web Hosting Plans’ button right in front of you. See it? Go ahead and click that.
Since you only have 1 domain you wish to host, select a
‘Hatchling plan’

Choose how long you wish to use their service for, and then hit
Order Now!
2) You will be asked if you wish to register a new domain name, or use an existing one. Since we have already registered a domain name, choose an existing one:

Enter the domain name you’ve purchased and press
Continue to Step 2
3) Fill in the account and billing information, and hit Create Account!
Your hosting plan will become active and ready for use as soon as it is processed and configured (this usually takes up to 1 hour).
You will also be sent an e-mail containing vital information such as your login info and name servers (which you will need later to link up your domain), so remember to store it somewhere safe.
It’s as simple as that! Was this hard? It literally took you 5 minutes to do it…
Now that you have these two pieces of the puzzle (the
domain name and the
hosting service), it is time to link them together!
STEP 3- POINT YOUR DOMAIN TO YOUR WEB HOST
his is a really simple thing to do, but most people freak out when they hear about messing around with their domain, changing stuff like DNS, name servers, etc.
Don’t worry – it is easier than you think. We will guide you every step of the way!
1) Go back to your domain provider, type in: http://www.godaddy.com
If you are not already logged in, go ahead and do it at the top of the site:

2) Put your mouse over the Domains tab and select GO TO… My account… Domain Management:

3) Click on your domain name and you will be taken to a new page where you can configure everything about your domain, including the scary name servers!
Look for something like this:

4) Click on Set NameServers and this little window should pop up:

Select ‘I have specific nameservers for my domains’ and type in the information you were given upon registering your web hosting plan for both Nameserver1 and Nameserver2. Leave the other two blank.
You can find this information enclosed in the e-mail you received from Hostgator when you ordered the hosting service.
Click OK to confirm. Changes will usually take 2 hours to take effect.
5) You’re done!
Congratulations – you have just successfully linked a GoDaddy domain to a Hostgator hosting account! Note that the change might take some time to become effective.
If you experience any further problems regarding this issue, feel free to contact the Godaddy help staff and ask for assistance. They will be glad to help you out
STEP 4- INSTALL WORDPRESS ON YOUR SITE
First of all, what is WordPress and why should you install it on your website? WordPress is a free platform that has been commonly used by bloggers for many years. It basically allows you to build websites with very little effort on your side. It is a highly customizable, user-friendly and above all – very powerful tool when it comes to the website creation process.
WordPress allows you to use free pre-designed themes so you don’t have to spend a nickel on hiring expensive web designers to make your site look professional. It is also very friendly in terms of search engine optimization. You can install various 3rd party plugins such as the famous ‘All in one SEO’, which greatly increases the search visibility of your website, and so forth.
However, manually installing WordPress can be a hard and time-consuming work, especially if you’re new to this concept…
This is one more reason why we recommend Hostgator!
Hostgator has a built-in, automatic WordPress installer. All it takes is one click, and it is set and ready for use! It’s really that simple.
This is a free feature that comes included with every Hostgator hosting plan.
Steps for installing WordPress via Hostgator auto-installer:
1) Assuming your Godaddy domain is already pointing to the Hostgator nameservers (as covered in the step 3 of this tutorial), go and type in this URL:
www.yourwebsite.com/cpanel
2) Use the login information for Hostgator cpanel provided in the e-mail received upon purchasing the Hostgator web hosting plan.
Once you’re successfully logged in, you should be able to see the Hostgator cpanel. This is definitely a place worth exploring, as it offers tons of great features…
3) Scroll down, under the Software/Services category, click on Fantastico De Luxe (the blue smiley guy).

4) Pay attention to the left sidebar, under the Blogs column, there should be a WordPress link:

5) Click on New Installation and follow the instructions provided.
You will be asked to fill in certain information such as your e-mail address, desired wordpress username & password, and some other base configuration stuff.
Warning! – There will also be a field called Install in Directory – Make sure you leave this field blank!
Once you’re done, click Install WordPress!
On the next page, you will provided with the Mysql user name and an access URL. You typically won’t need this stuff at the moment, but you can save it for future reference if you wish.
Click Finish Installation
6) Voilà – You’re done!
WordPress is now successfully installed on your website, along with the default ‘twenty-ten’ theme which you’ll be able change easily, as soon as you regain access to the site (due to the WP installation process).
STEP 5 - CONFIGURING YOUR WEBSITE
Once you can access your site and you can see the default theme, just add /wp-login to your main URL and log in using the information you’ve just set up. Another option is to simply follow the login link located in the right sidebar of your homepage.
www.yourwebsite.com/wp-login
You should come up with a page that looks like this:

This page is called the WordPress (WP) Dashboard.
Get familiar with this interface – you will be using it a lot. It is the matrix of your website. Every single change on your website will be made using this dashboard.

The first thing you will notice are the quick-links to posts, pages, category, tags and comments, as well as a quick link that you can use to change your WP theme.
On the left hand side, you can see a lot of sub-menus that all serve their purpose, but for now let’s only focus on the most important ones:
1) Posts – These most commonly used when you are running your website as a blog. When you create posts within WP, you can decide what page they will show up on, along with the exact date of publishing, the publishers name and an option for visitors to comment on each post. You can also set up different post categories.
2) Media – This menu is used for managing pictures and videos you add to your website.
3) Links – Here you can create different links and link categories that you can later use to form customized sidebar widgets!
4) Pages – Used for adding new, fresh pages to your website. You can also browse the options for choosing the page slug, enabling/disabling comments, changing the page order, modifying the page template, etc.
5) Appearance – Allows you to completely customize your website’s appearance, starting from the theme you’re using, all the way to sidebar widgets and menus. There are a million ways to customize your website. Knock yourself out!
6) Plugins – These can be a very useful tool if applied properly. There are tons of 3rd party plugins that enable you to speed up your website’s performance, enhance the search engine visibility, improve visual styling & appearance and much more!
7) Users – This section is for adding new or modifying existing user settings, such as user passwords, profiles, e-mails, etc.

Settings – A place where you can set up stuff like your blog’s name, description, date format, front page display, monitor comments and media settings, etc. You will also be able to access and re-configure your 3rd party plugins from this menu.